LESSON 021
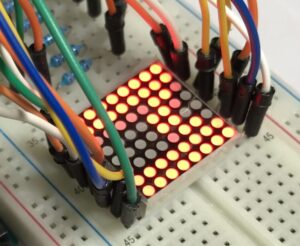
ドットマトリックスLEDを光らせる。
ドットマトリックスLEDは4桁7セグメントLEDと同じようにダイナミック点灯方式を用いて残像現象でLEDを点灯しで文字や絵を表示させることができます。

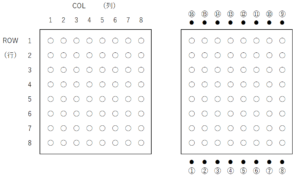
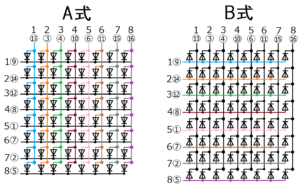
○ 表示させる方法には二つの方法があります。縦に配置したLEDは文字や絵のデータを送り横列はGNDになります。これをA式、その逆をB式と言います。
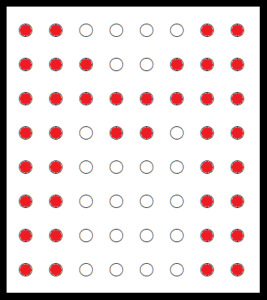
 今回は「M」を表示させます。
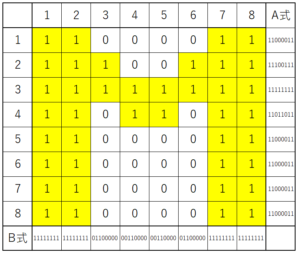
今回は「M」を表示させます。文字や絵のデータを作るためにはExcelを用いると比較的簡単に作れます。
下記の様にExcelでデータを作り、今回はB式なので下の段のデータを使用しました。
※ LED点滅用のデータは各セルを&繋ぎ文字列にしています。


上の表の文字が表示出来るようにLEDを点灯させます。

目 次
-
- 構成部品
- 配線図
- スケッチ
- 解説
- 結果
- まとめ
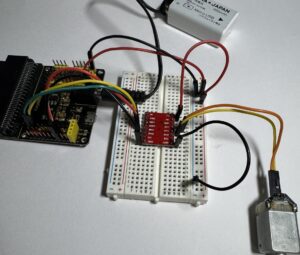
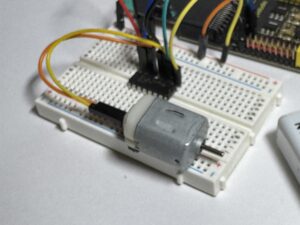
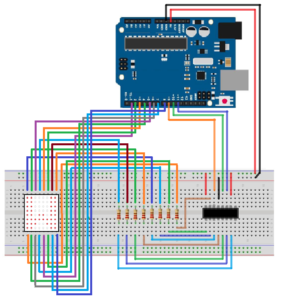
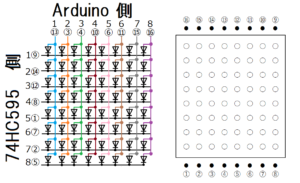
配線図


GPIO 1 ⇒ DIG.1
GPIO 2 ⇒ DIG.2
GPIO 3 ⇒ DIG.3
GPIO 4 ⇒ DIG.4
GPIO 5 ⇒ DIG.5
GPIO 6 ⇒ DIG.6
GPIO 7 ⇒ DIG.7
GPIO 8 ⇒ DIG.8
GPIO 9 ⇒ SER
GPIO 10 ⇒ RCLR
GPIO 11 ⇒ SRCLK
GPIO GND ⇒ -

GPIO 2 ⇒ DIG.2
GPIO 3 ⇒ DIG.3
GPIO 4 ⇒ DIG.4
GPIO 5 ⇒ DIG.5
GPIO 6 ⇒ DIG.6
GPIO 7 ⇒ DIG.7
GPIO 8 ⇒ DIG.8
GPIO 9 ⇒ SER
GPIO 10 ⇒ RCLR
GPIO 11 ⇒ SRCLK
GPIO GND ⇒ -


const int dig1 = 1;
const int dig2 = 2;
const int dig3 = 3;
const int dig4 = 4;
const int dig5 = 5;
const int dig6 = 6;
const int dig7 = 7;
const int dig8 = 8;
const int SER = 9;
const int RCLK = 10;
const int SRCLK = 11;
int t =2;
byte dataB[] = {
B11111111,
B11111111,
B01100000,
B00110000,
B00110000,
B01100000,
B11111111,
B11111111,
};
void setup() {
pinMode(dig1, OUTPUT);
pinMode(dig2, OUTPUT);
pinMode(dig3, OUTPUT);
pinMode(dig4, OUTPUT);
pinMode(dig5, OUTPUT);
pinMode(dig6, OUTPUT);
pinMode(dig7, OUTPUT);
pinMode(dig8, OUTPUT);
pinMode(SRCLK, OUTPUT);
pinMode(RCLK, OUTPUT);
pinMode(SER, OUTPUT);
}
void loop() {
for ( int i=0; i<8; i++ ) {
if (i==0){digitalWrite(dig1,LOW);} else {digitalWrite(dig1,HIGH);}
if (i==1){digitalWrite(dig2,LOW);} else {digitalWrite(dig2,HIGH);}
if (i==2){digitalWrite(dig3,LOW);} else {digitalWrite(dig3,HIGH);}
if (i==3){digitalWrite(dig4,LOW);} else {digitalWrite(dig4,HIGH);}
if (i==4){digitalWrite(dig5,LOW);} else {digitalWrite(dig5,HIGH);}
if (i==5){digitalWrite(dig6,LOW);} else {digitalWrite(dig6,HIGH);}
if (i==6){digitalWrite(dig7,LOW);} else {digitalWrite(dig7,HIGH);}
if (i==7){digitalWrite(dig8,LOW);} else {digitalWrite(dig8,HIGH);}
shiftOut(SER,SRCLK, LSBFIRST, dataB[i]);
digitalWrite(RCLK, LOW);
digitalWrite(RCLK, HIGH);
delay(t);
}
}
リンク
○ 文字や絵の表示の基礎がドットマトリックスで表現出来ます。
○ Arduino を 学ぶ上で書籍やWebpageを参考に作っていますが、私なりに噛み砕いて書いているつもりですが、判らない点がありましたら連絡下さい。